A.I. 與設計的調和 - Material You
- benko25
- Oct 31, 2021
- 5 min read

在今年五月的 Google I/O 大會上 Google 的設計部門副總裁 Matias Duarte 向眾人展示了全新的設計語言 Material You,這是自 Google 於 2014 年發布 Material Design 後在 Android 與 Google 的產品上迎來的一次重大的更新,與其說是強調「個人化」的設計語言,這次的更新可以說是將設計導入 A.I. 的一種大膽嘗試,創造出一套有著人工智慧的設計語言,透過吸收使用者的操作習慣與偏好,自適應並調整成屬於個人主觀偏好的樣貌,今天就幫大家列舉一下 Material You 究竟改變了什麼。
Material Design 的過去
說到 Material Design 只要從事軟體開發或設計的各位一定不陌生,自 2014 年推出以來,因為其易用、延展性高和設計友好,廣受設計師與開發者的好評,經常在 Dribbble 或 Behance 這類設計作品平台中出現,也一定程度的奠定了 Design System 在產品開發中的地位。

Material Design 語言基本上建構在幾個主要的 Metaphor 之上:Digital Paper、Elevation 與 Motion,透過一致且彈性化的元件式設計、清晰的卡片式 Layout 搭配流暢的動畫,發佈初期,Google 便成功地將重要的產品線 (Gmail, YouTube, Google Drive) 全面翻新成這樣的 Style,從此 Material Design 開始在數位產品的世界發光發熱,各式各樣基於 Material Style 的應用如雨後春筍般出現。
另一個擄獲眾人追隨 Material Design 的原因就是 Google 開源了許多資源,讓眾多的 Developer 可以基於官方完整的文件去開發多元的 UI 框架,例如:Vuetify、MDB (Material Design for Bootstrap)、React Material、Materialize 等等,讓軟體創作者可以輕鬆且零成本的讓產品擁有良好的使用者體驗。
Material You 一套會思考的設計語言
或許是因為 Material Design 過於成功,導致現在的數位產品幾乎像是一個模子刻出來般 (除了 Apple 生態系外),Material Design 的影響力雖然讓許多公司開始願意依循這些規範來做設計,但是良好的 UX 代價卻是沒有留下太多的表達和創造力的空間。Matias Duarte 也提到,這類型的設計已經開始有點陳舊且乏味,甚至有點主宰了界面的世界。

Material You 的誕生
時隔七年,Google 給出了一個明確的答案,一個全新設計語言 " Material You",它仍然保留了以前 Material Design 中使用者習慣的寬敞留白空間以及視覺上的簡潔性,但這次充滿了更動態的畫面,這些又大又圓的設計並不會太過依賴傳統的設計規範或是格線系統,取而代之的是讓用戶透過個人習慣去決定你的手機或是你的網站的樣貌,Material You 就像是一個具有 Coding 能力的 Google 設計顧問,隨時吸收用戶的習慣,動態的調整成最適合"你/妳"的 Style。

例如 Google I/O 大會上所展示,用戶透過更換 Wallpaper 的行為,這套語言便能夠精準的透過 AI 運算出最適合的顏色、元件的外型與字體的大小。

不只是 Customize 這麼簡單
可以客製化的操作系統並不算是什麼新鮮事,從最初的 Mac OSX 就提供了許多客製化的選項,讓你從一系列的外觀或螢幕背景及字體中做選擇,早期的 Windows 甚至有許多主題讓用戶可以手動調整,所以 Material You 厲害在哪?
多元的色調
這次新增了前所未有的動態色版功能 (Dynamic Color),Material You 的團隊了解到比起在手機中設計一些使用者可能很少使用的預設主題,倒不如讓用戶可以參與主題設計的過程,透過這項功能為每個人都可以打造專屬於你/妳自己的 "Material Color",而這些色調又會妥當的佈局到每一個內建的應用當中包含計算機、行事曆、天氣、Widget等等。同一隻手機會因為不同人的使用習慣偏好產生完全不一樣的顏色組合,而這些都是透過結合全新的 A.I. 演算法去自動調和出來!


更自然更舒服的動畫
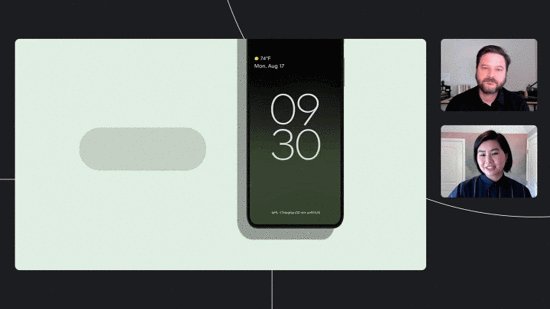
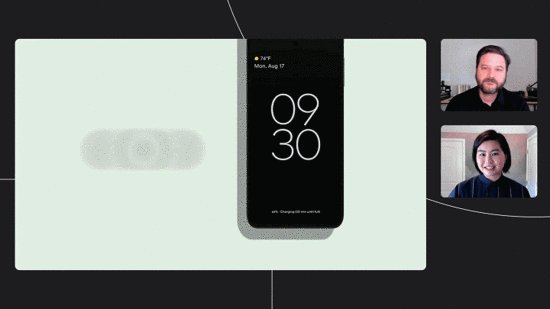
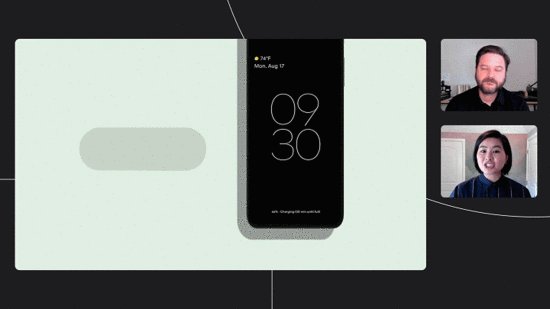
在 Material Design 中其實就已經發展出一套完整的 Motion Design 系統,讓動畫不再只是 Ease in 或 Ease out 的那麼單調,但這次 Material You 又更上一層樓,比起將物件做移動或縮放,透過將每一個元件結合更生動更接近自然的手法,真實的還原了許多很 Nature 又精緻的 Micro-interaciotn,例如手機在充電當下由充電孔向外擴散的漣漪、從通知群組滑掉單一個通知元件時圓角 Reshape 的細膩動作等等。
跳脫框架的元件外型
不同於以往,這次 Material You 打破了我們既有對 GUI Shape 的認知,在客製化上不再只是決定要矩形或是圓角矩形,改改圓角的大小,透過演算法的幫忙,它呈現了一種不拘泥特定形狀的圖形語言,讓界面上更加豐富,Style 可以很彈性很自由,釋放了多年在介面設計上非圓即方的設計。

令人更興奮的是這些 Base shape 甚至會自動應用到每個 Component 上,隨著使用者對介面操作的次數以及習慣動態的改變元件的樣貌,某種程度上藉由演算法的介入,未來設計師或開發者採用 Material You 設計語言後或許不再需要煩惱 GUI 該長什麼樣,而是全權交由用戶的個人習慣與偏好來自由雕朔,真正的實現了 Form follow Emotion 的概念!

結語
在 COVID-19 以後因為經濟衝擊導致市場上已經很久沒有令人感動或興奮的產品,在 A.I. 盛行的今日多數產業及技術都有明顯及亮眼的落地應用,鮮少出現在設計產業中,這次 Material You 的出現狹帶著 A.I. 氣勢再次驚艷世人,讓 Design 又重返主導產品開發的主軸實著令人振奮不已,讓身在這個產業的我相當佩服 Google 一直在數位設計這條路上不斷的貢獻和創新。
Material You 在 5 月的發布會上雖然介紹的不多,目前官方釋出的文件也僅有 Android 相關的資訊,但我大膽假設在可預見的將來這會是全新的設計趨勢,GUI 的設計與開發模式會與 A.I. 緊密結合,透過這些 Style 與使用者建立起更直觀的情感連結,打造前所未有的使用者體驗!
謝謝大家閱讀完我的文章,如果等不及想提早體驗看看 Material You 可以點這個官方所釋出的 Material Theme Builder 連結,感受一下動態色版的魅力喔!

















Comments